Photo by Alex Knight on Unsplash
在這個 AI 技術迅速發展的時代,許多創作者和工作者都在尋找能夠提升效率、降低門檻的工具。泛科學院最新推出的 Canva Code 功能,整合了 Claude AI,帶來了一場設計與程式開發的革命。這篇文章將帶你一步步了解什麼是 Canva Code,並且介紹八個實際應用範例,讓你不用寫程式也能做出令人驚艷的互動作品。
無論你是設計師、創業者、教育工作者,或是對 AI 應用充滿好奇的新手,都能從中找到靈感與實用的技巧。本文結合泛科學院的專業講解,深入淺出地解析 Canva Code 的功能與操作,並教你如何將 AI 技術落實到日常工作與專案中。
Step 1: 什麼是 Canva Code?揭開 AI 與設計的魔法
Canva Code 是 Canva 最新推出的強大功能,它將 AI 技術與設計工具完美結合,讓使用者能夠以自然語言描述需求,AI 自動生成對應的程式碼與互動元件。這意味著你不需要懂複雜的程式語言,也能設計出拖曳式班表、計算機、遊戲甚至是3D模擬器等互動應用。
泛科學院強調,Canva Code 不只是單純的工具更新,而是整個設計思維與工作流程的「覺醒」。它不再是傳統的設計軟體,而是能理解你想做什麼、然後直接幫你完成的智慧助理。這種跨界整合的創新,讓 Canva Code 成為 AI 斜槓創業者不可或缺的利器。
「Canva 完全不鳥什麼 JS、邏輯語法,只問你想做什麼,然後真的幫你做出來!」
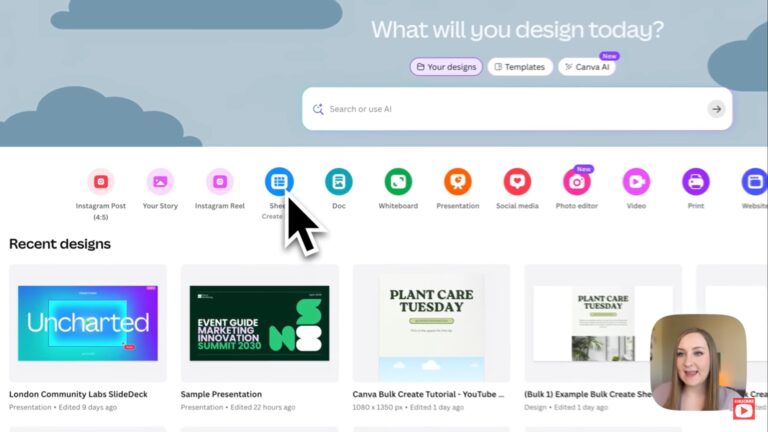
Step 2: 如何找到並啟用 Canva AI 功能?介面大升級
想使用 Canva Code,首先要進入 Canva 的首頁並登入帳號。登入後,你會在左側選單看到一個全新的「Canva AI」按鈕。這是進入 Canva Code 世界的入口。泛科學院示範時,發現介面不僅美觀,還極具儀式感,讓人感受到產品的用心與科技感。
值得注意的是,目前 Canva AI 功能尚未全面開放,部分用戶可能需要等待或嘗試不同帳號搶先體驗。但一旦成功解鎖,你就可以在主畫面中選擇不同的工作類型,像是影像設計、文件製作等,AI 都能根據你的需求,智能提供互動設計方案。
Step 3: 實測一—打造質感拖曳式班表系統,規則設定輕鬆完成
第一個實測範例是拖曳式班表系統。透過自然語言輸入你的需求,例如「我要做一個拖曳式班表,每個人最多工作7個時段」,Canva Code 會自動生成對應的互動元件,並且排版整齊,讓使用者能輕鬆拖曳調整班表。
這個功能特別適合企業或團隊排班,避免人力配置混亂。使用者還可以加入可愛的動物圖示代表不同人物,增加視覺辨識度。AI 甚至會在違反規則時跳出紅字警告,確保排班合理。
完成後,你可以一鍵發布成為獨立網站,分享給同事或團隊成員使用,無需額外開發,省時又高效。
Step 4: 實測二—每日花費計算機,自動記帳還會發出警告
第二個範例是每日花費計算機。你可以輸入當天預算與實際支出,Canva Code 不僅會自動計算剩餘金額,還會在花費過多時跳出紅字警告,讓你時刻掌握財務狀況。
這個工具非常適合想要精打細算、控制預算的使用者。透過可視化的界面和動畫效果,記帳變得有趣且直觀。你甚至可以設定不同的花費類別,如餐飲、交通、日用品,系統會自動分類與統計,幫助你養成良好的理財習慣。
Step 5: 實測三—英文克漏字戰機遊戲,邊玩邊學英文超有趣
第三個範例則是教育用途的英文克漏字戰機遊戲。玩家需要在遊戲中完成英語單字填空,藉由互動遊戲的方式提升學習動機與效率。Canva Code 讓你能快速設計遊戲流程與規則,甚至加入動畫與音效,讓學習變成一件輕鬆愉快的事。
這對於老師或家長來說,是一個非常實用的教學工具。你可以根據學生的考試範圍,設計個性化的練習題目,讓孩子在玩中學,背單字不再枯燥。
Step 6: 實測四—3D 台北模擬飛行器,帶你空中遊覽城市地標
第四個範例是超酷的3D台北模擬飛行器。這個應用結合了3D建模與互動控制,讓使用者能在虛擬空間中飛越台北市的著名建築,如台北101與故宮博物院。Canva Code 利用 AI 幫助快速建立地形與建築模型,並提供操控介面調整飛行速度與方向。
雖然操作上有一定難度,但這樣的創新讓城市觀光與教育更具沉浸感。未來觀光局或教育單位完全可以利用這套系統,打造專屬的虛擬旅遊體驗。
Step 7: 實測五—一鍵打造個人 Link in Bio 網頁,快速又專業
第五個範例是個人 Link in Bio 網頁製作。透過 Canva Code,你可以快速整合社群鏈結、作品集、聯絡資訊,並且直接發布成美觀的個人網站。這對於自由工作者、創作者或小型企業來說,是提升個人品牌與曝光的利器。
這個功能特別強調簡單易用,即使沒有任何程式基礎,也能做出專業水準的網站。泛科學院示範中提到,這個過程比起使用 WordPress 等傳統網站建置工具更加直覺與快速。
Step 8: 實測六—YouTube 影片嵌入網站,輕鬆管理多媒體內容
第六個範例則是將 YouTube 影片嵌入自建網站。你只需輸入影片連結,Canva Code 會自動幫你生成播放器元件,並且整合在網站中。這讓內容創作者能輕鬆管理多媒體資源,提升網站互動性與豐富度。
泛科學院分享,這種整合方式簡單且高度自動化,讓許多以影片為主的教學或產品介紹網站,能快速完成架設,節省大量時間。
Step 9: 實測七—水果拖曳小遊戲,創新員工教育訓練工具
第七個範例是水果拖曳小遊戲,這是泛科學院團隊用來做員工教育訓練的工具。遊戲中玩家需要將水果或蔬菜拖曳到正確的位置,完成分類任務。這種互動遊戲不僅增加趣味性,也能幫助員工更有效率地學習相關知識。
Canva Code 讓這類遊戲的設計變得非常簡單,從流程設定到動畫效果都能一手包辦。這樣的應用不只限於企業內訓,也非常適合學校或培訓機構使用。
Step 10: 實測八—電子寵物互動,從撒嬌到生氣都能自己做
最後一個範例是電子寵物互動系統。這個小寵物可以根據玩家的行為做出反應,像是撒嬌、發怒、甚至可以玩耍。泛科學院團隊透過多次版本迭代,調整對話框位置、動畫表情與互動邏輯,讓電子寵物更加生動有趣。
這種應用展示了 Canva Code 在創意互動設計上的無限可能,未來更可以用在心理療癒、遊戲設計或個人化陪伴工具中。
Canva Code 的優缺點與未來展望
使用 Canva Code 的過程中,我們也發現了一些限制。像是生成的程式碼無法直接取得原始碼,只能透過 Canva Code 的環境操作,這在某些進階應用上可能稍微受限。此外,中文提示詞有時會出現錯誤,這時候轉換成英文提示能有效改善結果。
不過,這些小缺點並不影響 Canva Code 作為一個 AI 設計助理的巨大潛力。泛科學院認為,這波 Canva Code 的發展代表了未來設計與開發的趨勢——用自然語言驅動技術,讓創意發想變得更快、更簡單。
FAQ:關於 Canva Code 的常見問題
Canva Code 是什麼?
Canva Code 是 Canva 最新推出的 AI 互動設計功能,讓使用者透過自然語言生成互動元件與程式碼,無需寫程式即可完成複雜互動設計。
我要如何使用 Canva Code?
登入 Canva 後,在左側選單找到「Canva AI」按鈕,點擊後即可進入 Canva Code 功能。部分帳號可能需要等待開放。
Canva Code 支援哪些互動應用?
目前可設計拖曳式班表、計算機、教育遊戲、3D 模擬器、個人網站、多媒體嵌入、拖曳遊戲及電子寵物等多種互動元件。
需要程式基礎嗎?
不需要。Canva Code 透過自然語言輸入需求,AI 自動生成程式碼與互動元件,適合不懂程式的使用者。
Canva Code 產生的程式碼可以自行編輯嗎?
目前無法直接取得原始碼,所有操作需在 Canva Code 環境內完成。
中文提示詞有錯誤怎麼辦?
建議嘗試將提示詞翻譯成英文再輸入,通常能獲得更準確的結果。
Canva Code 可以用來做商業用途嗎?
可以。許多企業已經開始利用 Canva Code 進行內部教育訓練及品牌網站建置,實用性極高。
結語:Canva Code 引領設計與 AI 的未來革命
泛科學院深入實測 Canva Code 的八大範例,證明了這項工具不僅是設計師的好幫手,更是創業者與教育者的夢幻利器。它打破了傳統程式語言的門檻,讓任何人只要用自然語言描述需求,就能創造出專業又有趣的互動作品。
這不只是一個工具的升級,而是一場設計思維的革命。未來,我們可以期待 Canva Code 持續優化,帶來更多驚喜與可能。現在就開始試用 Canva Code,讓 AI 幫你實現創意,開創屬於你的互動新世界吧!
想了解更多 AI 創業與設計技巧,歡迎加入泛科學院的 AI 斜槓創業課程,讓你一步步成為 AI 時代的贏家!